Website Ladegeschwindigkeit testen
Eine hohe Ladegeschwindigkeit von Websites hat vielfältigen Nutzen, u.a. besseres Google-Ranking. Meine Top 3 Tools zum Testen der Geschwindigkeit.
Google will Leistung sehen, und dazu gehört Geschwindigkeit
Bereits im April 2010 hat Google angekündigt, dass man zukünftig die Ladegeschwindigkeit (Pagespeed) von Webseiten als Ranking-Faktor berücksichtigen werde. Damals bezog sich diese auf die Internetnutzung mit Desktop-Computern.
2018 wurde Pagespeed auch als Rankingfaktor für die Leistung einer Website auf Mobilgeräten eingeführt.
Seit September 2020 analysieren die Google-Bots alle Websites nur noch unter dem Aspekt ihrer Mobiltauglichkeit, zu der auch die Ladegeschwindigkeit gehört. Diese Umstellung ist unter dem Begriff „Mobile First“ bekannt geworden. Die Mobiltauglichkeit einer Website bestimmt u.a. ihr Ranking, d.h. an welcher Position die Website in den Suchergebnissen auftaucht.
Der Grund für diese Anforderungen liegt in der grossen Bedeutung, die Google einer positiven Nutzererfahrung beimisst. Google möchte verhindern, dass die Geduld eines Internetnutzers, der auf ein Suchergebnis klickt, durch eine langsame Website strapaziert wird.
Dies allein wäre Grund genug für jeden Websitebetreiber, sich sorgfältig um die Geschwindigkeit seiner Website und jeder einzelnen ihrer nachgeordneten Webpages zu kümmern.
Google’s Fokussierung auf eine positive Nutzererfahrung nützt aber auch jedem einzelnen Websitebetreiber. Man optimiert seine Geschwindigkeit nicht nur, um Google einen Gefallen zu tun, man profitiert auch selbst.
Schnelle Websites erfreuen den Google-Algorithmus – und die Besucher!
Eine langsame Website verringert die Zahl der möglichen Besucher
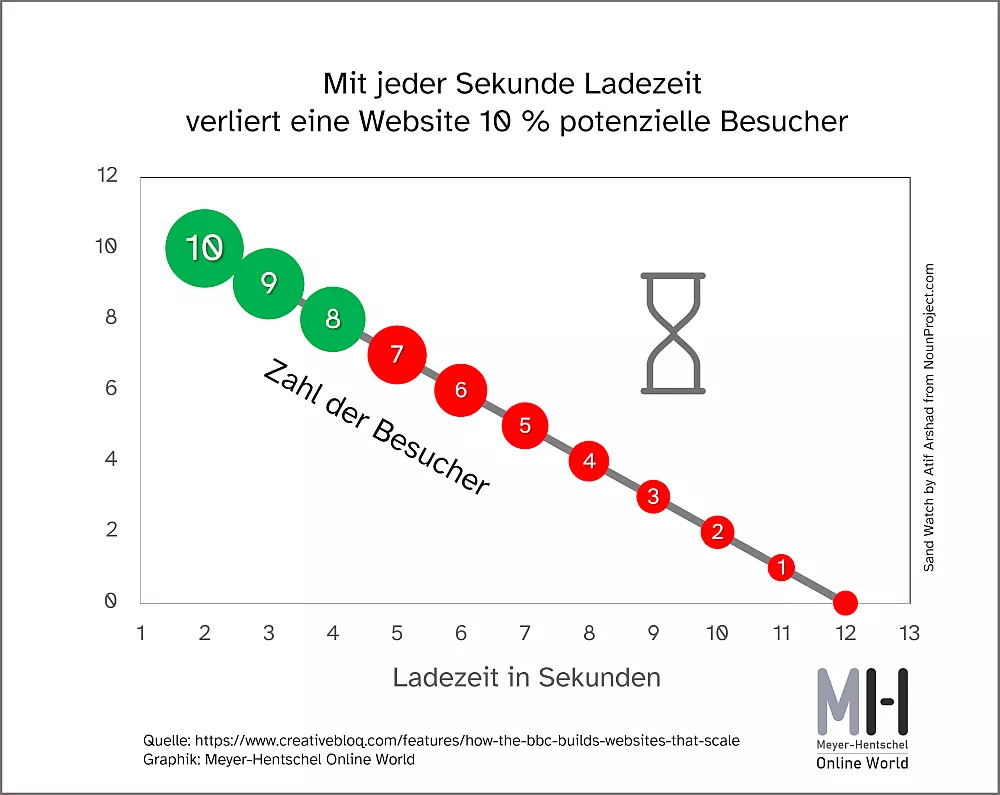
Der britische Rundfunksender BBC hat folgende Erfahrung gemacht:
„At the BBC we’ve noticed that, for every additional second a page takes to load, 10 per cent of users leave.“
https://www.creativebloq.com/features/how-the-bbc-builds-websites-that-scale
Übertragen auf eine Praxiswebsite könnte dies z.B. bedeuten:
Nehmen wir an, im Durchschnitt klicken jeden Tag 10 Patienten in den Google-Ergebnissen auf den Link einer bestimmten Website. Wenn diese Website schnell lädt, innerhalb von 2 Sekunden, werden alle 10 die Website besuchen. In jeder zusätzlichen Sekunde Ladezeit verliert die Website 10 % der potenziellen Besucher, weil nicht jeder so lange warten möchte. Als Tabelle dargestellt, könnte nach den Erfahrungen von BBC folgendes passieren:

Ein weiterer Aspekt: Falls eine Website eine langsame Ladegeschwindigkeit von z.B. sieben und mehr Sekunden hat, wird sie unter Umständen erst auf der zweiten oder dritten Seite der Google-Suchergebnisse erscheinen. Damit schwinden ihre Chancen, überhaupt gesehen und geklickt zu werden, dramatisch.
Mobiloptimierte Website als Service am Nutzer
Wenn Nutzer mobil auf eine Website zugreifen, entstehen für den Website-Betreiber eine Vielzahl von Anforderungen, auf die er keinerlei Einfluss hat.
Die Besucher haben – abhängig von ihrem Standort und ihren Mobilfunkverträgen – unterschiedlich schnelle Internetverbindungen. Weiterhin nutzen sie die unterschiedlichsten Smartphones, deren Prozessoren und Arbeitsspeicher Leistungsunterschiede aufweisen, was Einfluss auf die Ladezeiten haben kann. Dies ist ein weiterer Grund, Webseiten extrem schnell zu gestalten, damit sie auch unter ungünstigsten Bedingungen eine positive Nutzererfahrung produzieren.
Weiterhin assoziieren Internetnutzer – durchaus berechtigt – lange Ladezeiten mit hohem Datenvolumen, das eine Website auf das Handy schickt. Wer keine Flatrate nutzt, sondern z.B. eine Prepaid-Karte, wird deshalb noch schneller ungeduldig, weil die Wartezeit (= Datenvolumen) ihn Geld kostet.
Vor dem Hintergrund dieser Fakten ist eine schlanke, mobiloptimierte Website nicht nur (1.) positiv für das Google-Ranking und (2.) die Besucherzahl, sondern (3.) auch ein wichtiger Service für die Patienten. Drei gute Gründe, sich intensiv und dauerhaft um den Faktor Pagespeed zu kümmern.
Website Ladegeschwindigkeit testen bzw. messen: 3 Tools
Die Ladegeschwindigkeit einer Webpage ist zunächst ein in Sekunden messbarer Wert, mindestens genauso wichtig ist aber auch die vom Nutzer subjektiv wahrgenommene Ladegeschwindigkeit: Reagiert die Webseite? Was kann ich als erstes sehen? Hilft mir das bei der Entscheidung, ob ich hier das Gesuchte finde? Ab wann reagiert die Navigation? usw.
Die meisten Verfahren zur Messung der Ladegeschwindigkeit versuchen, die Komplexität dieses Prozesses durch die Erfassung mehrerer solcher Parameter mehrdimensional abzubilden.
Ein weiterer Aspekt, der die Messung der Website-Ladegeschwindigkeit sehr komplex macht, ist die Vielzahl der – oben bereits erwähnten – Bedingungen beim Empfänger: Hardware, WLAN oder Mobilfunkverbindung, Tageszeit, Standort usw. usw.
Dies ist der Grund, warum die Ladegeschwindigkeit in den meisten Fällen mit Hilfe von Simulationsmodellen (lab data) ermittelt wird.

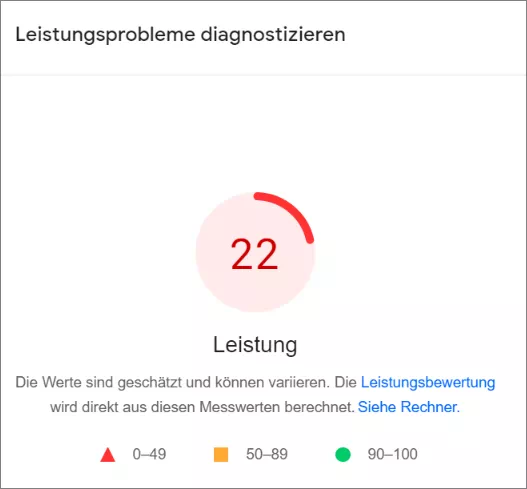
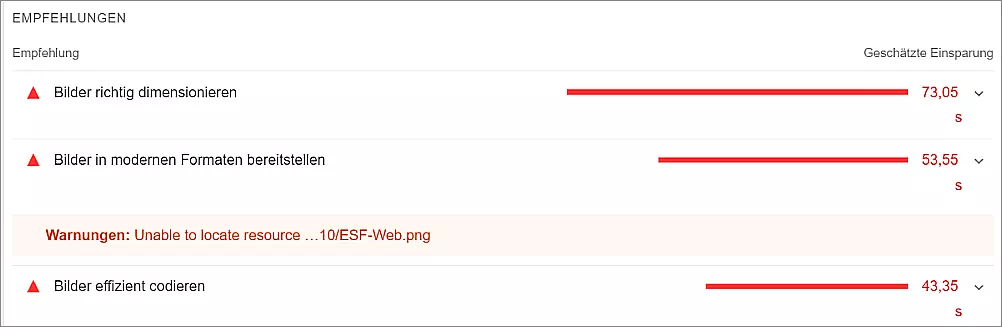
Um die Website Ladegeschwindigkeit zu testen, bietet Google das Tool „PageSpeed Insights“ an, das auf der open source Software Lighthouse basiert.
PageSpeed Insights ist ein Tool, das ich aus zwei Gründen favorisiere: (1.) Ich gehe davon aus, dass PageSpeed Insights Webpages aus dem Blickwinkel von Google analysiert und die Optimierungsvorschläge deshalb beim Ranking auf Google nützlich sind. (2.) PageSpeeds Insights hat in der Ergebnisdarstellung eine sehr übersichtliche Struktur und ist deshalb für den Websitebetreiber, der sich meistens nicht mit technischen Details beschäftigen will, verständlich. Man sieht schnell, in welchem Ausmass Handlungsbedarf besteht. Wer in die darunterliegenden Stufen klickt, bekommt eine Fülle von Expertentipps.



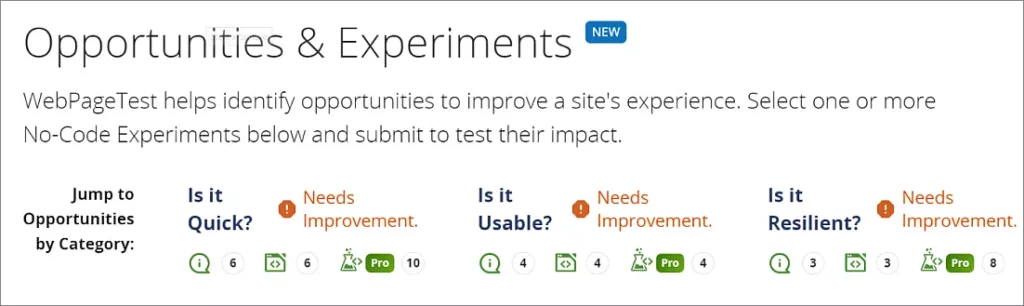
Ein Tool, das sich eher an Profis wendet, ist WebPageTest by catchpoint. Diese Website bietet eine Fülle von optionalen Einstellungen und sehr detaillierte und vielfältige Ergebnisdarstellungen mit entsprechenden Anregungen zur Optimierung.

Manchmal braucht man ein bisschen Geduld. Hier bin ich einer Warteschlange, und vor mir sind noch 1891 andere. Tipp: am besten vormittags bis ca. 13:00 Uhr testen, dann schlafen die US-Amerikaner, zumindest die an der Ostküste.

Ein drittes nützliches Tool ist der „Pingdom Website Speed Test“.

Pingdom bietet einen schnellen Test mit übersichtlich dargestellten Ergebnissen. Es gibt allgemeine Hinweise zur Optimierung. Wer konkretere Hinweise sucht, ist mit PageSpeed Insights und WebPageTest besser beraten.
Aus meiner Sicht macht es wenig Sinn, nach dem optimalen Test zu suchen. Es kommt immer darauf an, welche Informationen man in welcher Form wünscht. Ausserdem liefern alle Tests Schätzwerte, die in Abhängigkeit von Wochentag, Tageszeit usw. variieren können. Es gibt also keine absolut exakten Messwerte.
Bei Meyer-Hentschel Online World verwenden wir die genannten drei Tests parallel. Dies gibt uns ein gutes Gefühl für die Bandbreite der Messwerte und ihre Verlässlichkeit.
Ausser diesen drei Tools gibt es viele weitere. Übersichten finden Sie über die folgenden beiden Links:
https://www.analyticaa.com/website-speed-testen-wir-stellen-die-besten-tools-vor/
https://flyeralarm.digital/ratgeber/website-ladezeit-testen/
Website Ladegeschwindigkeit testen
Dieser Beitrag hat den technischen Aspekt der Ladegeschwindigkeit einer Website thematisiert. Sobald die Website geladen ist und dem Besucher zur Interaktion zur Verfügung steht, wird der Erfolg der Website (action, conversion) durch inhaltliche und formale Aspekte gesteuert. Ausführliche Informationen dazu finden Sie hier: https://mho.world/praxiswebsite-wichtiges-marketinginstrument-arztpraxis/
